PayPal Plus optisch attraktiv in den OXID Shop integrieren
14.03.2017
PayPal Plus ist ein sehr beliebter Zahlungsanbieter - zumindest unter Shopbetreibern. Bietet es doch in einer einzigen Schnittstelle und zu überschaubaren, und vor allem umsatzabhängigen (nicht fixen) Gebühren die wichtigsten und attraktivsten Zahlungsarten aus einer Hand - Lastschrift, Rechnung und Kreditkarte.
Es gibt fertige Module, mit denen PayPal Plus in OXID eShop integriert werden kann. Sogar ein kostenloses von OXID selbst. Doch nicht immer sieht das Ergebnis übersichtlich und ansprechend für den Kunden aus.
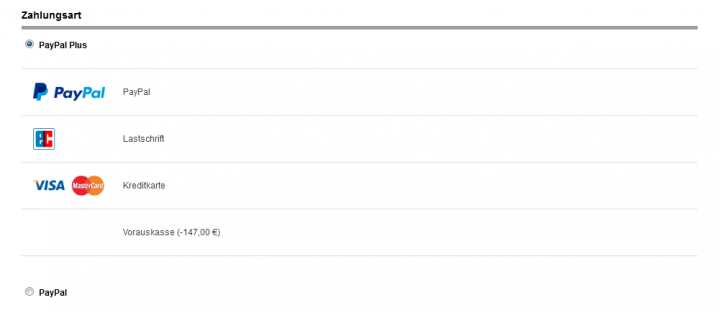
Da PayPal Plus für den Shop wie eine einzige Zahlungsart agiert (obwohl es doch mehrere sind), ist eine ansprechende optische Integration nicht so einfach. Insbesondere wer neben PayPal Plus noch andere Zahlungsarten anbietet, wie Vorkasse, Sofortüberweisung oder Nachnahme, wird hier eher unzufrieden sein. Denn PayPal Plus richtet sich nicht nach dem Shop-Layout, die "PayPal Wall", in der dann die einzelnen Zahlungsarten von PayPal Plus auswählbar sind, wird vielmehr in einem eigenen Bereich und nach den eigenen optischen Vorstellungen von PayPal geladen. Das Ergebnis ist eine unattraktive Zahlungsarten-Auswahlseite, die nicht so recht ins Corporate Design passt und die vor allem sehr unübersichtlich wirkt, weil die Zahlungsarten so inkonsistent dargestellt werden.

Das äußert sich meist so, dass die PayPal Plus Wall mit den verfügbaren Zahlungsarten erst aufklappt und die darunter verborgenen Zahlungsarten anzeigt, wenn die Zahlungsart PayPal Plus ausgewählt wurde - dazu muss der Kunde aber wissen, dass sich dahinter der Rechnung-Schrägstrich-Lastschrift-Schrägstrich-Kreditkarten-Button verbirgt. Nur wenn man PayPal Plus als Standard-Zahlungsart setzt, ist die Wall bei den meisten Kunden schon im Voraus aufgeklappt.
Darüber hinaus sind die Zahlungsarten in der PayPal Plus Wall nicht wie in OXID per Checkbox, sondern durch Klick auf die Zeile auszuwählen, d. h. für eine PayPal Plus Zahlungsart bedarf es zwei Klicks, es sein denn alle weiteren Zahlungsarten sind in die Wall integriert. Und auch die optische Anordnung der Informationen (Name, Logo, Beschreibung der Zahlungsart) weicht vom OXID Standard-Layout ab.
Zwar lassen sich Zahlungsarten in PayPal Plus "integrieren", wie man es im Screenshot oben bei der Vorauskasse sieht, dann passt das schon mal optisch etwas besser. Es löst aber nicht alle Probleme (z. B. fehlt trotzdem ein Logo) und es funktioniert auch nicht für alle Zahlungsarten reibungslos (insbesondere andere Fremdanbieter machen hier oft Probleme).
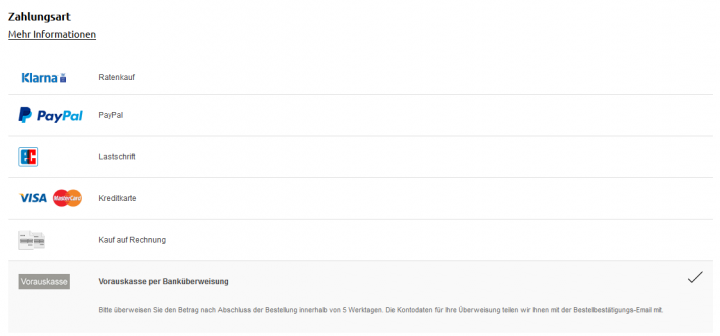
Für den Trachtenhof haben wir im Zuge des Relaunchs, das im letzten Jahr durchgeführt wurde, PayPal Plus so integriert, dass die Zahlungsarten wieder schön gleichmäßig und übersichtlich designt sind. Sie sehen schon auf dem Screenshot, wie anders - professioneller - das wirkt:

Die mittleren vier Zahlungsarten (PayPal, Lastschrift, Kreditkarte, Kauf auf Rechnung) kommen aus PayPal Plus, Klarna und Vorkasse (ganz oben und ganz unten) sind zusätzliche Zahlungsarten des Shops. Vorauskasse ist als Standard-Zahlungsart vorausgewählt.
Alle sechs Zahlungsarten werden auf dieselbe Weise dargestellt und können auf dieselbe Weise ausgewählt werden, nämlich per Klick auf die Zeile, wonach dann automatisch an der rechten Seite das Häkchen erscheint. Die Radio-Button (die runden Auswahlkästchen) haben wir komplett entfernt.
Nötige Anpassungen
Um diese Änderungen zu bewirken, mussten wir von OXIDs kostenlosem PayPal Modul Abstand nehmen und haben stattdessen das PayPal Gateway von eComponents installiert. Das optische Ergebnis beider Module ist zwar (nahezu) identisch, jedoch ist die technische Umsetzung im Hintergrund etwas anders - und im eComponents Modul kann man sich hier leichter andocken.
- UPDATE 12.05.2020 -
Das Modul von Aggrosoft (eComponents) bittet mitlerweile auch die Möglichkeit weitere Zahlungsarten in die PaypalPlus Wall zu integrieren und bietet zusätzlich die Möglichkeit für jede integrierte Zahlungsart einen Dateipfad für das Logo mit anzugeben. So lassen sich weitere Zahlungsarten (bis zu 5) leicht und ohne Layoutbruch in die Wall einpassen. So dass die nachfolgenden Änderungen nicht mehr oder nur noch in Ausnahmefällen notwendig sind.
- Update Ende -
Die hier beschriebenen Anpassungen sind übrigens unabhängig vom eingesetzten OXID Theme.
Da wir die PayPal Wall und ihre optische Aufmachung nicht ändern können, müssen wir wohl oder übel an die Zahlungsarten ran, die wir zusätzlich bereitstellen und ihr Erscheinungsbild an die PayPal Wall angleichen. Dazu benötigen wir drei Dinge aus der Wall:
- die gleichen Stylesheets (CSS), die die Farben, Abstände etc. regeln,
- die gleiche HTML-Struktur, die den grundsätzlichen Aufbau (Bild, Name, Beschreibung) der einzelnen Zahlungsarten-Snippets gewährleisten,
- die gleiche Funktionalität (js), die z. B. dafür sorgt, dass bei Klick auf eine Zahlungsart diese aktiviert wird, die Beschreibung angezeigt wird, das Häkchen erscheint usw.
Stylesheets
Hier können bestimmte CSS-Einstellungen aus der CSS-Datei der PayPal Wall kopiert und in die eigene CSS Datei eingefügt werden. Hier tastet man sich am besten Schritt für Schritt vor um nur die nötigen Einstellungen aus der CSS zu übernehmen.
HTML-Struktur
Das ist der schwierigste Part. Alle Payment-Templates müssen in die richtige Struktur gebracht werden. Dazu gehören die OXID Payment-Templates, die sich im Ordner /page/checkout/inc/ im Theme befinden, als auch die Templates, die von den Modulen, wie Klarna, mitgeliefert werden.
Hier ist recht viel Erfahrung und Fingerspitzengefühl erforderlich, damit die richtigen divs gesetzt und mit den richtigen Klassen versehen werden. Ein Schema zum Kopieren können wir leider nicht liefern. Zur Anpassung müssen entsprechende Klassen gesetzt und die äußere Struktur der Zahlungsarten die über die Wall kommen, nachgebaut werden.
Das alles umfassende div "paymentMethodRow" ist die Zeile, die beim Aktivieren grau wird. Darin enthalten ist das (nicht sichtbare) Radio-Input mit der Klasse paymentCB. Dieses Input-Feld sorgt dafür, dass der Shop am Ende weiß, welche Zahlungsart ausgewählt wurde.
Das div mit der Klasse "paymentMethodDetails" enthält die Zahlungsart-Beschreibung sowie die dynamischen Felder (z. B. bei Lastschrift Kontonummer usw.), und wird nur sichtbar, wenn die Zahlungsart aktiviert wird.
Das div mit der Klasse "checkMark" ist der Platzhalter für das Häkchen, das bei aktivierter Zahlungsart rechts erscheint.
Js-Funktionalität
Anschließend benötigen wir noch die js-Funktionen, damit das mit dem Auswählen der Zahlungsarten richtig klappt.
Das ist im Vergleich zur HTML-Struktur wieder ein Klacks.
$('.paymentMethodRow').click(function(){
$('.paymentMethodRow').removeClass('selected');
$('.paymentMethodDetails').hide();
$(this).find('.paymentMethodDetails').show();
$(this).addClass('selected');
$(this).children('.paymentCB').attr('checked', 'checked');
// dieser Aufruf als letztes, falls ein Fehler auftritt
ppp.deselectPaymentMethod();
});
Wird das Element paymentMethodRow angeklickt (das ist die gesamte Zahlungsart-Zeile, siehe oben), wird zunächst bei allen Zahlungsarten das Aktiv-Häkchen entfernt und alle Beschreibungen werden versteckt. Das ist nötig, damit beim zweiten und dritten Klick nicht plötzlich zwei oder drei Zahlungsarten ein Häkchen haben.
Anschließend wird die angeklickte Zahlungsart auf aktiv gesetzt, und die versteckte Checkbox wird aktiviert. Zum Schluss wird eine Funktion von PayPal Plus aufgerufen, die die PayPal Plus Zahlungsart abwählt. Das ist nötig, weil unser Code ausschließlich für Nicht-PPP Zahlungsarten greift. Wird also eine von "unseren" Zahlungsarten angeklickt, soll PayPal Plus natürlich nicht mehr ausgewählt bleiben.
Fazit
Die nötigen Anpassungen an den Zahlungsarten-Templates für die Angleichung an das PayPal Plus Wall Design ist etwas aufwändiger. Aber wer PayPal Plus neben anderen Zahlungsarten in seinen Shop integrieren möchte, sollte diesen Aufwand in Kauf nehmen, um seinen Kunden ein einheitliches Look and Feel zu geben und ihn an dieser sensiblen Stelle im Checkout nicht unnötig zu verwirren.
Gerade in dieser Phase des Einkaufs (Wahl der Versand- und Zahlungsart) werden sehr viele Bestellungen abgebrochen, und Sie sollten diesem Trend nicht noch zusätzlich Futter geben.
Kategorien: Pimp your Shop | Schlagworte: Benutzerfreundlichkeit, Layout, OXID Tutorial, Unsere OXID Module, Zahlungsarten
Tipps + News für deinen Shopware Online-Shop
Abonniere den Grips-Letter, und erhalte Ideen und Impulse für deinen Shopware Shop, die dir helfen, sichtbarer zu werden, deinen Umsatz zu steigern und Zeit, Geld und Nerven zu sparen. Für 0 Euro direkt in dein Postfach!
Du kannst dich jederzeit wieder abmelden. Mehr dazu findest du in unserer Datenschutzerklärung.
Ähnliche Beiträge
28.04.2017 | Pimp your Shop
OXID Tutorial: Wie Sie einzelne Artikel aus dem Warenkorb entfernen lassen
10.07.2020 | Zeit, Geld & Nerven
Maximale Bestellmenge in OXID Shops - Mindestmenge-Modul erweitert
28.09.2011 | Pimp your Shop
07.03.2017 | Pimp your Shop
Kommentare
Mario Lorenz sagt:
27.10.2017 um 14:39 Uhr
Guten Tag, Das CSS aus der Wallet einfach zu kopieren und als eigene Datei ins System einzubinden ist kein guter Weg. In der CSS-Datei werden alle Grundelemente des Shops berührt. Man verändert dadurch das komplette Aussehen des gesamten Shops. Der richtige Weg ist dadurch leider so, das man das CSS, Stück für Stück von der Wallet übernehmen muss. Somit ist dass der aufwendigste Teil des Unternehmenes. Dummerweise sieht dann die Zahlungsartauswahl zwar genauso aus, wie Paypal sich das vorstellt, aber eben auch anders als der ganze Rest vom Shop. Es ist also damit immer noch keine wirklich befriedigende Paypal-Plus Lösung für OXID.
Antworten
Bettina Ramm sagt:
16.11.2017 um 13:47 Uhr
Das CSS vom Wallet ist nicht so umfangreich und zudem recht speziell, so dass ich das nicht unbedingt so sehe, dass es Stück für Stück übernommen werden muss. Wenn man weiß, was man tut, kann man das ganz gut überschauen. Natürlich muss man testen :) Es kommt immer drauf an, was man als befriedigende Lösung ansieht. Natürlich geht es immer schöner und besser, aber es muss ja alles auch in Relation zum Aufwand stehen.




